- Ketika MIDlet pertama kali diciptakan dan diinisialisasi, MIDlet berada dalam status Pause.
- Jika terjadi kesalahan selama konstruksi MIDlet, MIDlet akan berpindah ke status Destroy, dan MIDlet batal diciptakan dengan memanggil fungsi destroyApp().
- Saat MIDlet dijalankan, MIDlet akan berada pada status Active dan memanggil fungsi startApp().
- Jika saat dijalankan MIDlet dihentikan sementara, maka MIDlet berada pada status Pause dan memanggil fungsi pauseApp().
Sebuah aplikasi MIDlet merupakan turunan dari kelas MIDlet yang didefinisikan dalam paket javac.microedition.midlet dan harus
mengimplementasikan fungsi-fungsi startApp(), pauseApp(), dan destroyApp().
2.1.2.2 Antarmuka Pemakai
Untuk membuat suatu antarmuka bagi pemakai, program MIDlet harus mengimpor paket javac.microedition.lcdui. Kelas yang dipergunakan untuk membuat dan memanipulasi antarmuka tersebut adalah kelas yang diturunkan dari kelas Displayable. Melalui kelas-kelas inilah sebuah aplikasi dapat berinteraksi dengan pemakai.
Pada MIDP, antarmuka terdiri dari API tingkat tinggi (High-level) dan API tingkat rendah (Low-level). API tingkat tinggi berbasis pada kelas Screen, sedangkan API tingkat rendah berbasis pada kelas Canvas. Diagram hirarki dari kelas Displayable (Antonius Aditya Hartanto, Java 2 Micro Edition Mobile Interface Device Programming, Elex Media Komputindo, Jakarta, 2003) dapat
dilihat pada gambar 2.3.
Gambar 2.1 Registrasi Push Statis.
Keterangan untuk gambar 2.1 adalah sebagai berikut :
- Connection URL merupakan tipe koneksi yang masuk melalui port.
- Class merupakan nama kelas yang mengimplementasikan MIDlet.
- Allowed Sender merupakan pengirim pesan yang akan direspon, tanda “
* “ berarti dapat menerima pesan dari semua pengirim.
2. Secara dinamis, yaitu dengan memanggil fungsi registerConnection() yang terdapat pada kelas PushRegistry. Hal ini dilakukan melalui kode program, bentuk umumnya :
registerConnection(String connection, String midlet, String filter)
Setelah melakukan registrasi push, perlu didefinisikan Permissions. Untuk
aplikasi SMS paling tidak harus di atur seperti pada gambar 2.5.
create package.
Gambar 2.3 Pemaketan Aplikasi Midlet.
Setelah itu dilakukan penginstalan dengan memilih menu Run via OTA, maka akan muncul layar AMS kemudian pilih Apps → Install Aplication → Launch., Selanjutnya tinggal mengikuti langkah-langkah penginstalan yang diberikan
Gambar 2.4 Tampilan Awal AMS.
2.1.4 J2ME Wireless Toolkit
J2ME Wireless Toolkit adalah alat bantu berupa perangkat lunak untuk melakukan kompilasi dan pengujian aplikasi J2ME. Untuk menjalankannya cukup menekan tombol kiri satu kali pada menu J2ME Wireless Toolkit yang ada pada menu Start.
Gambar 2.5 Menu J2ME Wireless Toolkit
2.1.4.1 Menu Default Device Selection
Menu default device selection, digunakan untuk memilih emulator yang akan digunakan saat mencoba aplikasi wireless Java nantinya. Masing-masing emulator memiliki karakteristik tersendiri, namun memiliki fitur standar sebagai sebuah perangkat komunikasi bergerak.
Gambar 2.6 Menu Default Device Selection
2.1.4.2 Wireless Toolkit 2.5.2_01 for CLDC
Wireless Toolkit 2.5.2_01 for CLDC merupakan lingkungan pengembangan minimal yang disediakan oleh J2ME Wireless Toolkit untuk pengembangan MIDlet berupa emulator lengkap dengan pengaturan MIDletnya.
Gambar 2.7 Wireless Toolkit 2.5.2_01 for CLDC
Untuk melakukan pengembangan aplikasi MIDlet melaui Wireless Toolkit, hal pertama yang harus dilakukan adalah adalah membuat proyek. Proyek ini secara fisik akan diletakkan pada C:\WTK2.5.2_01\apps\{nama-proyek} dengan asumsi J2ME Wireless Toolkit diinstal pada C:\WTK2.5.2_01\. Proyek yang dibuat terdiri atas direktoridirektori berikut :
- Src, adalah direktori yang berisi berkas-berkas kode Java
- Bin, adalah direktori yang berisi berkas-berkas JAD, JAR dan Manifest
- Res, adalah direktori yang berisi berkas-berkas sumber, misalnya gambar.
- Lib, adalah direktori yang berisi berkas-berkas kelas Java yang diperlukan dalam format JAR atau ZIP.
2.1.5 Aplikasi Google map
Google map adalah sebuah aplikasi yang dibuat untuk handphone berupa suatu peta dunia yang dapat kita gunakan untuk melihat suatu daerah.layanan
gratis yang diberikan oleh Google.
2.1.6 JCreator
JCreator adalah perangkat lunak editor untuk Java. Penggunaan JCreator akan mempermudah dalam pengetikkan source code program Java. Salah satu kelebihan dari JCreator adalah file installernya kecil, sehingga program tidak membutuhkan memori komputer (RAM) yang besar.
2.2 Flowchart
Flowchart merupakan gambar atau bagan yang memperlihatkan hubungan antar proses beserta instruksinya. Gambaran ini dinyatakan dengan simbol. Flowchart digunakan untuk memecahkan masalah ke dalam segmen-segmen yang lebih kecil dan menolong dalam menganalisa alternatif – alternatif lain dalam pengoperasian.
2.2.1 Flowchart Sistem
Flowchart sistem merupakan bagan yang menunjukan alur kerja atau apa yang sedang dikerjakan didalam sebuah sistem secara keseluruhan dan menjelaskan urutan dari prosedur-prosedur yang ada didalam sistem. Flowchart terdiri dari data yang mengalir melalui sistem dan proses yang mentransformasikan data tersebut.
2.2.2 Flowchart Program
Flowchart program dihasilkan dari flowchart sistem. Flowchart program merupakan keterangan yang lebih terinci tentang bagaimana setiap langkah program atau prosedur sesungguhnya dilaksanakan. Flowchart ini menunjukan setiap langkah program atau prosedur dalam urutan yang tepat saat terjadi.
Simbol-simbol yang digunakan Flowchart program adalah sebagai berikut :
Tabel 2.1. Flowchart Program
Simbol Arti Simbol Arti
Simbol input dan output Konektor dalam satu halaman yang sama
Arus
Terminator / awal
/akhir
Konektor pindah halaman
Cetakan / output
Proses terinci ada di tempat lain / prosedur Program
Decision /
keputusan
Proses oleh komputer program
Manual input
2.2.3 Flowchart Paperwork / Flowchart Dokumen
Flowchart paperwork menelusuri alur dokumen dari data yang ditulis melalui sistem. Kegunaan utamanya adalah untuk menelusuri alur form dan laporan sistem dari bagian lain baik bagaimana alur form dan laporan proses,
dicatat dan disimpan.
2.2.4 Flowchart Skematik
Flowchart skematik mirip dengan flowchart sistem yang menggambarkan suatu sistem atau prosedur. Flowchart skematik ini bukan hanya menggunakan simbol-simbol flowchart standart, tetapi juga menggunakan gambar-gambar komputer, periperal, form-form, atau peralatan lain yang digunakan dalam sistem. Flowchart skematik digunakan sebagai alat komunikasi antara analis sistem dengan seseorang yang tidak familiar dengan simbol-simbol flowchart akan menghemat waktu yang dibutuhkan oleh seseorang untuk mempelajari simbol abstrak sebelum dapat mengerti flowchart.
2.2.5 Flowchart Proses
Flowchart proses merupakan teknik penggambaran rekayasa industrial yang memecahkan dan menganalis langkah-langkah selanjutnya dalam suatu prosedur atau sistem. Flowchart proses digunakan oleh perekayasa industrial dalam mempelajari dan mengembangkan proses-proses manufacturing. Dalam analisis sistem, flowchart ini digunakan secara efektif untuk menelusuri alur suatu
laporan atau form.
BAB III PEMBAHASAN
Pada bab ini akan dibahas secara detail tentang pembuatan aplikasi Goole map mulai dari gambaran umum, perancangan umum aplikasi, pengkodean program, uji coba aplikasi Google map dengan emulator Wireless Toolkit
2.5.2_01 for CLDC, pemaketan project ke bentuk .jar, instalasi aplikasi Google map pada handphone LG GS 290 dan uji coba aplikasi Google map pada handphone LG GS 290.
3.1 Perancangan Aplikasi
Aplikasi Google map mempunyai enam tahap utama dalam proses pembuatannya. Tahap pertama adalah pendefinisian kebutuhan. Pada tahap ini dilakukan analisa komponen-komponen yang dibutuhkan untuk membentuk suatu sistem aplikasi yang lengkap.
Tahap yang kedua adalah tahap perancangan antarmuka dan perancangan alur program. Pada tahap ini dilakukan perancangan antarmuka grafis serta perancangan alur program aplikasi.
Tahap ketiga adalah tahap pengkodean program. Pada tahap ini, semua elemen yang berada pada daftar kebutuhan tahap pertama serta rancangan antarmuka dan rancangan alur program diimplementasikan ke dalam kode program.
Tahap keempat adalah tahap pengujian aplikasi GoogleMap menggunakan emulator Wireless Toolkit 2.5.2_01 for CLDC.
Tahap kelima adalah tahap pembuatan project Google map ke dalam file
.jar kemudian menginstalnya ke dalam handphone.
Tahap keenam atau yang terakhir adalah tahap pengujian aplikasi Google
Map pada handphone LG GS 290.
3.2.1 Pendefinisian Kebutuhan
Aplikasi Google map memerlukan komponen yang masing-masing mempunyai fungsi khusus sehingga membentuk aplikasi yang lengkap. Komponen tersebut adalah :
a. Komponen yang membentuk antarmuka aplikasi.
b. Komponen perintah dasar untuk mulai, keluar dan mengaktifkan aplikasi.
c. Komponen yang merupakan inti dari aplikasi. Terdiri penginputan data kota, penampil gambar kota yang dicari, penampil pesan kesalahan dan kondisi-kondisi lain yang dibutuhkan agar aplikasi dapat digunakan.
3.2.2 Perancangan Antarmuka
Rancangan antarmuka untuk aplikasi Google map adalah sebagai berikut :
a. Rancangan antarmuka awal
Dalam rancangan tampilan awal ini terdapat sebuah field kosong yang diatas field tersebut terdapat tulisan masukan tempat dan harus diisi oleh pengguna.
Pada tampilan awal aplikasi Google map ini juga dilengkapi 2 buah command, yaitu :
1. Command OK yang berfungsi untuk mengaktifkan aplikasi.
2. Command keluar berfungsi untuk keluar
Gambar 3.1 Rancangan Antarmuka Awal Google Map
Keterangan :
1. Berisi tulisan teks “masukan tempat”
2. Form untuk masukkan tempat tujuan
3. Command EXIT untuk keluar aplikasi
4. Command OK untuk mengaktifkan aplikasi
b. Rancangan antarmuka saat aplikasi aktif
Setelah pengguna memilih command OK, maka aplikasi Google
Map akan aktif. Berikut ini adalah rancangan layar saat aplikasi aktif :
Gambar 3.2 Rancangan Antarmuka saat aplikasi aktif
Keterangan :
1. Berisi tulisan teks “Google map”
2. Berisi Gambar Peta
3. command BACK untuk kembali
4. command Menu untuk memperbesar dan memperkecil gambar yang ditampilkan
c. Rancangan antarmuka saat menampilkan pesan kesalahan
Saat menggunakan aplikasi ini, mungkin saja pengguna melakukan kesalahan-kesalahan dalam memasukkan data. Misalnya, salah dalam memasukkan nama kota dan salah dalam penulisan nama kota. maka aplikasi tidak bisa mencari kota tersebut dan tampil dalam layar kosong atau eror, berarti pengguna harus menuliskan dengan benar nama kota
yang ingin dicari
3.2.3 Flowchart Aplikasi Google map
Sebelum melakukan pengkodean, maka diperlukan Flowchart dari aplikasi
Google map ini. Diagram alurnya adalah sebagai berikut :
a. Diagram alur program
Alur program secara umum dari aplikasi Google map digambarkan dalam diagram alur berikut ini:

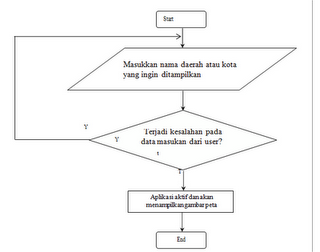
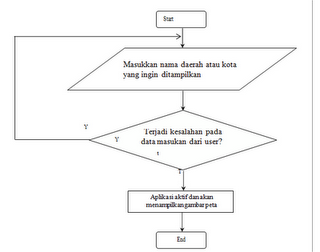
Gambar 3.3 Flowchart sistem
Dari diagram alur diatas dapat dilihat secara garis besar tentang alur aplikasi Google map.
Saat aplikasi dibuka, maka program akan menampilkan layar awal yang terdiri dari field masukkan tempat tujuan yang bertujuan untuk mencari tempat yang ingin ditampilkan atau dicari.
Setelah itu, program akan memeriksa apakah data yang dimasukkan oleh pengguna sudah lengkap dan benar. Jika data yang dimasukkan oleh pengguna belum lengkap dan benar, maka program tidak akan menampilkan gambar seusuai dengan kata yang dimasukkan oleh pengguna dan pengguna memasukkan data kembali sampai data yang dimasukkan oleh pengguna benar dan gambar kota yang ingin dicari
tampil.
Jika data yang dimasukkan oleh pengguna sudah benar, maka pengguna dapat mengaktifkan aplikasi Google map dengan memilih command OK. Pengguna dapat memilih command EXIT untuk keluar dari aplikasi Google map.
Setelah pengguna mengaktifkan aplikasi Google map, maka program akan memunculkan keterangan bahwa aplikasi Google map aktif. Pada saat itu pula, pengguna bisa melihat gambar suatu daerah yang telah dimasukkan dan bisa digerakan keatas, kebawah, kenan dan kekiri untuk
melihat daerah sekitarnya .
3.3 Tahap Pengkodean Program
Pada pembuatan aplikasi Google map ini terdapat dua kelas, yaitu kelas
FormMidlet dan kelas GoogleMap.
Di bawah ini beberapa potongan kode program untuk aplikasi Google
map:
1. Potongan kode program pada kelas FormMidlet
Berikut ini adalah kode program untuk menghasilkan tampilan :
• Kode untuk membuat judul form (nomor 1)
input = new Form("Google Maps")
• Kode untuk membuat command EXIT (nomor 2)
input.addCommand(cmdExit);
• Kode untuk membuat field pesan (nomor 3)
input.append(inputText);
• Kode untuk membuat command OK (nomor 4)
cmdOK = new Command("OK", Command.SCREEN, 2);
Berikut ini adalah kode yang digunakan ketika meminta menampilkan map dari google:
GoogleMap gMap = new
GoogleMap("ABQIAAAAC2mlgdXYSZpsYiMOFRBvyBTRERdeAiwZ
9EeJWta3L_JZVS0bOBQbaaB8Srb8spmaz-P5dGosTKqzxw");
Fungsi untuk memperbesar dan memperkecil gambar
}else if(arg0==cmdZoomIn){ size -= 2; showMap();
}else if(arg0==cmdZoomOut){
size += 2;
showMap();
}
a. Tampilan awal aplikasi :

Gambar 3.4 Tampilan Awal Aplikasi Google map
2. Potongan kode program pada kelas GoogleMap a. Kode penampil pesan kesalahan
Berikut ini adalah kode program untuk menghasilkan tampilan pesan kesalahan :
private static String getGeocodeError(int errorCode) {
switch (errorCode) {
case 400:
return "Bad request";
case 500:
return "Server error";
case 601:
return "Missing query";
case 602:
return "Unknown address";
case 603:
return "Unavailable address";
case 604:
return "Unknown directions";
case 610:
return "Bad API key";
case 620:
return "Too many queries";
default:
return "Generic error";
}
}
Setelah pengguna mengisikan data dan kemudian memilih command OK, maka program akan melakukan pengecekan data yang telah dimasukkan oleh pengguna. Tampilan kesalahan akan muncul jika pengguna melakukan kesalahan dalam pengisian data waktu kirim.
Gambar 3.5 Contoh tampilan kesalahan
b. Kode penampil keterangan aplikasi Google map aktif
Setelah pengguna mengaktifkan aplikasi Google map, maka aplikasi akan menampilkan keterangan bahwa Google map aktif
Berikut ini adalah kode program untuk menghasilkan tampilan aplikasi Google map aktif :
public Image retrieveStaticImage(int width, int height, double lat, double lng, int zoom,
String format) throws IOException {
byte[] imageData = loadHttpFile(getMapUrl(width, height, lng, lat, zoom, format));
return Image.createImage(imageData, 0, imageData.length);
}
}
Mendapatkan url peta lokasi dengan geocoding private String getGeocodeUrl(String address) {
return "http://maps.google.com/maps/geo?q=" + urlEncode(address) + "&output=csv&key="
+ apiKey;
}
private String getMapUrl(int width, int height, double lng, double lat, int zoom, String format) {
return "http://maps.google.com/staticmap?center=" + lat +
"," + lng + "&format=" + format + "&zoom=" + zoom + "&size="
+ width + "x" + height + "&key=" + apiKey;
}
Gambar 3.6 Aplikasi Google map
3.4 Uji Coba Program dengan emulator Wireless Toolkit 2.5.2_01 for CLDC
Tahap uji coba program dengan emulator Wireless Toolkit 2.5.2_01 for
CLDC terdiri dari eksekusi program dan uji coba program.
3.4.1 Eksekusi Program
Setelah proses pengkodean program selesai, langkah selanjutnya adalah mengeksekusi program. Penulis mengeksekusi program aplikasi Google Map dengan emulator Wireless Toolkit 2.5.2_01 for CLDC. Prosesnya adalah sebagai berikut :
1. Penulis membuka software Wireless Toolkit 2.5.2_01 for CLDC, kemudian akan muncul tampilan berikut:
Gambar 3.7 Wireless Toolkit 2.5.2_01 for CLDC
2. Memilih Open project, kemudian memilih Google map
Gambar 3.8 Tampilan Open Project Wireless Toolkit 2.5.2_01 for CLDC
3. Memilih Build kemudian Run
Gambar 3.9 Tampilan Proses Build Project
4. Setelah di run, maka akan muncul tampilan nama project kemudian memilih
command launch untuk mulai menjalankan aplikasi.
Gambar 3.10 Tampilan Run Project
3.4.2 Uji Coba Program
Setelah program berhasil dieksekusi dan command Launch telah dipilih, maka aplikasi Google map siap diujicoba.
3.4.2.1 Tampilan Awal Aplikasi
Gambar 3.11 Tampilan Awal Aplikasi Google map
Gambar 3.11 menunjukkan tampilan awal aplikasi Google map. Terdapat sebuah field masukkan tempat untuk memasukkan tempat yang dituju.
Pada tampilan awal aplikasi Google map ini juga dilengkapi command menu yang terdiri dari 2 buah sub command, yaitu command OK untuk mengaktifkan aplikasi dan command EXIT untuk keluar dari aplikasi.
Setelah aplikasi berada dalam keadaan aktif, maka tampilannya ditunjukkan pada gambar 3.12. Setelah aplikasi sampai pada tahap ini, maka pengguna dapat memilih command Menu. Didalam Command Menu ini terdapat dua buah fungsi untuk memperbesar dan memperkecil gambar peta pada aplikasi Google map.
Gambar 3.12 Tampilan Aplikasi Google map aktif
3.4.2.2 Tampilan kesalahan
Berikut ini adalah tampilan kesalahan yang akan muncul jika pengguna melakukan kesalahan saat memasukkan data.
Gambar 3.13 Tampilan Kesalahan
3.5 Pemaketan project ke bentuk .jar
File .jar merupakan hasil dari pemaketan dari suatu project untuk aplikasi mobile. File .jar harus dibuat agar aplikasi Google Map dapat diimplementasikan pada handphone. Penulis membuat file .jar dengan langkah-langkah sebagai berikut :
1. Membuka software Wireless Toolkit 2.5.2_01 for CLDC.
2. Memilih Open project, kemudian memilih smstimer.
Gambar 3.14 Open Project WTk 2.5.2_01 for CLDC
3. Memilih Build kemudian Run
4. Kemudian memilih project, package lalu create package
Gambar 3.15 Create Package
5. Setelah process complete secara otomatis akan ada file .jar didalam folder
bin didalam folder project smstimer.
3.6 Instalasi Aplikasi Google Map pada HP LG GS 290
Pengguna dapat menginstal aplikasi Google map ini jika handphone yang digunakan telah memenuhi spesifikasi sepert yang dijelaskan pada bab 1, bagian batasan masalah. Berikut ini adalah langkah-langkah penulis dalam menginstal aplikasi Google map:
• Memindahkan file .jar yang ada dalam folder bin project Google map ke dalam handphone LG GS 290 dengan menggunakan perangkat sambungan seperti Bluetooth atau kabel data.
• Memilih file FormMidlet.jar yang ada pada handphone
• Secara otomatis akan muncul pertanyaan untuk memulai instalasi seperti ditunjukkan pada gambar 3.16 lalu memilih ‘Yes’.
Gambar 3.16 Tampilan Awal Instalasi Google map
• Kemudian, menunggu sampai proses penginstalan selesai
Gambar 3.17 sampai keluar pilih folder peletakkan aplikasi
• Setelah proses instalasi selesai, maka aplikasi Google map ini sudah dapat digunakan.
Gambar 3.18 setelah instalasi selesai maka muncul command seperti gambar diatas maka klik lauch untuk menjalankan program
3.7 Implementasi Aplikasi Google map pada HP LG GS 290
Setelah proses instalasi selesai, maka pengguna telah dapat menggunakan aplikasi Google map. Gambar 3.26 menunjukkan tampilan awal aplikasi Google map pada HP LG GS 290. Pengguna dapat mengisi field dengan mengetikkan nama kota yang inging dicari dan ditampilkan Gambar 3.20 menunjukkan tampilan setelah pengguna mengisikan data.
Gambar 3.19 Tampilan awal Google map
Gambar 3.20 Tampilan isi data Google map
Setelah pengguna mengisikan data kota yang ingin dicari, maka pengguna dapat mengaktifkan aplikasi Google map dengan memilih menu OK. Kemudian aplikasi akan segera aktif dan akan menampilkan nama kota sesuai dengan nama kota yang telah dimasukkan oleh pengguna. Tampilan aplikasi Google map
ditunjukkan oleh gambar 3.22.
Gambar 3.22 Tampilan aplikasi Google map
Aplikasi Google map ini juga dilengkapi dengan pesan kesalahan yang mengingatkan pengguna jika terjadi kesalahan data yang dimasukkan oleh pengguna. Gambar 3.23 menunjukkan aplikasi Google map saat menampilkan pesan kesalahan.
Gambar 3.23 Tampilan Kesalahan pada penginputan nama kota maka gambar tidak muncul
BAB IV
PENUTUP
4.1 Kesimpulan
Dalam tulisan ilmiah ini dari hasil uji coba program yang telah dilakukan, program ini dapat berjalan pada emulator Wireless Toolkit 2.5.2_01 for CLDC dan diimplementasikan pada perangkat handphone LG GS 290 touch screen. Aplikasi Google map ini dapat menampilkan gambar suatu daerah atau kota, tetapi dalam pengambilan gambar peta dari handphone ini masih sangat terbatas, terbatas yang dimadsud adalah gambar hanya bisa diperbesar beberapa kali dan tidak begitu spesifik, database masih menggunakan database google map. Dalam pembuatan program ini penulis menggunakan bahasa pemrograman Java
2 Platform Micro Editio (J2ME), dengan program aplikasi menggunakan eclips, Wireless Toolkit 2.5.2 alasan penulis menggunakan J2ME karena untuk memenuhi kebutuhan yang sudah mobile dengan menggunakan handphone pun kebanyakan orang bisa berinteraksi dengan siapa saja melalui handphone .
4.2 Saran
Aplikasi Google map ini masih bisa dikembangkan lagi, diantaranya dengan menambahkan suara, animasi, gambar 3D agar peta terlihat lebih hidup dan perbaikan pada aplikasi dalam memperbesar gambar peta agar tampak lebih spesisfik dan bisa menampilkan daerah atau kota secara keseluruhan baik secara garis besar daerah tersebut maupun secara detail atau mendalam seperti tampak gambar sungai, gedung-gedung bertingkat, membuat database baru .
kelompok :
Indra Setiawan (14109824)
Ilham Purwantoro (10109111)
Alan Anugrah (10109104)
Pandito A W (14109334)
Eko Prastomo (15109575)